How To Have Header Hide On First Page On Heights Template Squarespace
How to Create a Customized Embrace Folio in Squarespace seven.ane (CSS snippet within)
This short guide teaches you how to bring back a much-loved function of Squarespace vii.0 - cover pages - by creating a page stretching across 100% of screen width and elevation with header and footer disabled.
Squarespace vii.1 is the new version of our favorite web design platform, released just at the beginning of 2020. While the 7.ane version is a huge improvement on the overall design and workflow of the platform, information technology is withal lacking many features that many of the Squarespace fans would like to encounter.
Comprehend pages are one of such features. Hopefully, there'southward a really simple workaround that will help y'all bring embrace pages back to 7.1.

What is a cover folio, anyway?
A embrace page is basically a small one-screen standalone website that has split up styling options and navigation. You tin fix this website to be shown as a home folio and "comprehend" the site while you are working on the residue of the content and design. Or you lot tin can utilise comprehend pages:
-
Every bit landing pages for your lead magnets (freebies) to collect leads
-
Every bit an Instagram mobile "link in bio" site with links
-
Every bit a office of your marketing funnel (in cases where you would need to plow off header and footer of your website)
Then, let'due south curlicue upwards our sleeves and brainstorm the process of turning a regular folio into a comprehend folio in Squarespace 7.1.
Step 1. Gear up your folio in the Non Linked section
Log into your Squarespace website dashboard and head over to the Not Linked department in the Pages menu. In there, create a new folio with a blank layout. Proper noun this page as you lot normally would.

Edit the new folio by clicking the "Edit" button in the left upper corner of the screen.
Add together a new folio department - click the plus sign to add together folio content.

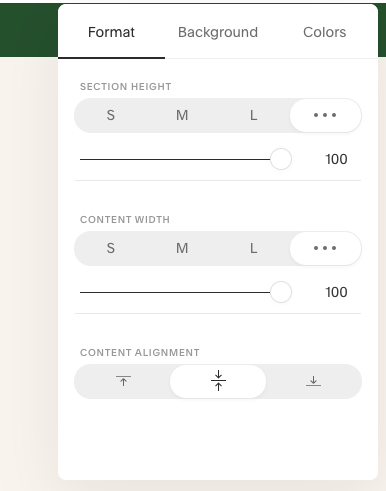
In the page section settings (the pen icon in the right corner), go to the Format tab.
Set the width and peak of the page to 100%.
Yous can also adjust the groundwork and colour settings of the section.

At present, work on the layout of the page and add your content. You tin divide your page using spacers, add images, headline and text, and a form or a newsletter block. Or you can use a full-width image block to create an interesting layout.
If you would like to use this page as a "link in bio" micro-site for Instagram, add a little intro nigh yourself and a series of push blocks with advisable links.
Step ii. Turn off header and footer on that page
Let's plow off the header and the footer on this page.
Admission page settings by clicking the "gear" icon in the right upper corner. Go to the Advanced tab and add together the following slice of code.
< mode type = "text/css" > header, footer { display: none; } section {padding - top: 0 ! important; } < /style>
This lawmaking will only run on this detail folio, removing the header and the footer.

Step iii. Set the created page as a domicile page (optional)
This step is optional. Nonetheless, if yous demand to do some piece of work on your website and would like to hide your process from the visitor, fix your page equally a homepage.
Become to page settings and scroll downwardly to the Full general tab. Click the "Set equally Homepage" push.
Of import note: Different in Squarespace 7.0, your new "cover" page uses the global site's styles for fonts, colors, images and buttons. So if you make a dramatic modify on the backend of the site, it will be reflected on the visible front end.
I promise this brusk guide was helpful! Hop on Instagram and let me know what else you would like to acquire near Squarespace 7.i.
More Content Like This:
Source: https://www.applet.studio/blog/squarespace-71-custom-cover-pages
Posted by: raysusuct.blogspot.com


0 Response to "How To Have Header Hide On First Page On Heights Template Squarespace"
Post a Comment