sample website design code in html and css
16 amazing HTML examples
Some of these sites use the latest technologies to push the boundaries of what's possible on the web; others use traditional design principles to build beautiful, usable sites. Whether you're using simple HTML or diving into WebGL and 3D CSS, you'll find something here to inspire you.
We also have a brilliant selection of inspirational examples of CSS for you to explore.
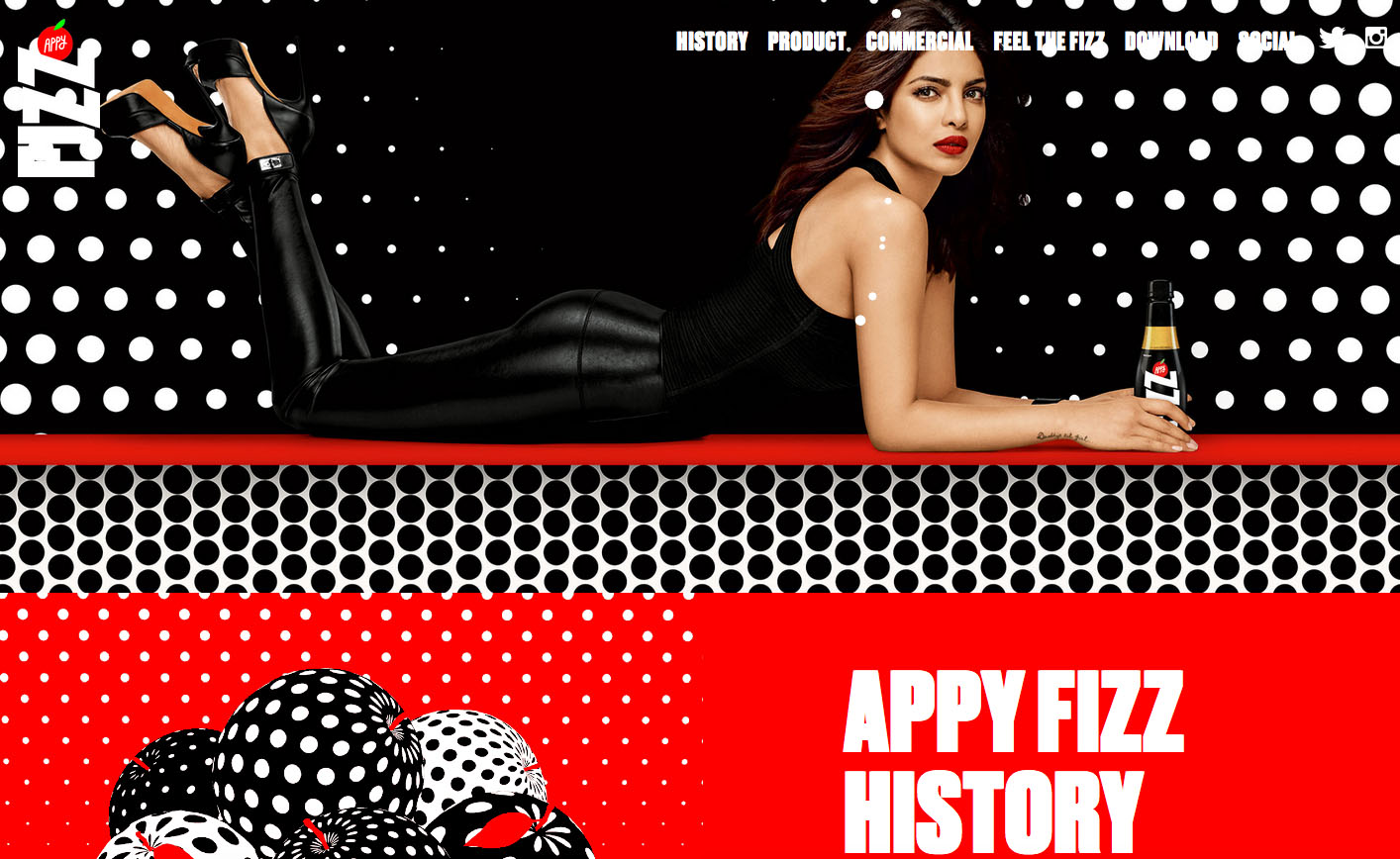
01. Appy Fizz

Appy Fizz is a sparkling drink that describes itself as 'the champagne of fruit drinks'. The new Appy Fizz website was part of a more extensive rebranding project by NYC-based design firm Sagmeister & Walsh. As the creators explain in their case study, the identity "visualises carbonated bubbles through a dynamic graphic language of 3D spheres and circles."
The design is an interesting mix of super-flat and implied three-dimensional elements. The circular language written in bold red, white and black reminds me of the work of Yayoi Kusama, the world- renowned artist associated with pop art, minimalism and polka dots.
Art and its space in commercial industries is a theme Sagmeister & Walsh play with throughout their work, and it's interesting to see how this combination translates to the web. Here there are many animations and interactive canvas elements that speak the same visual language – a carbonation simulation even follows the user's mouse around as it is moved across the website.
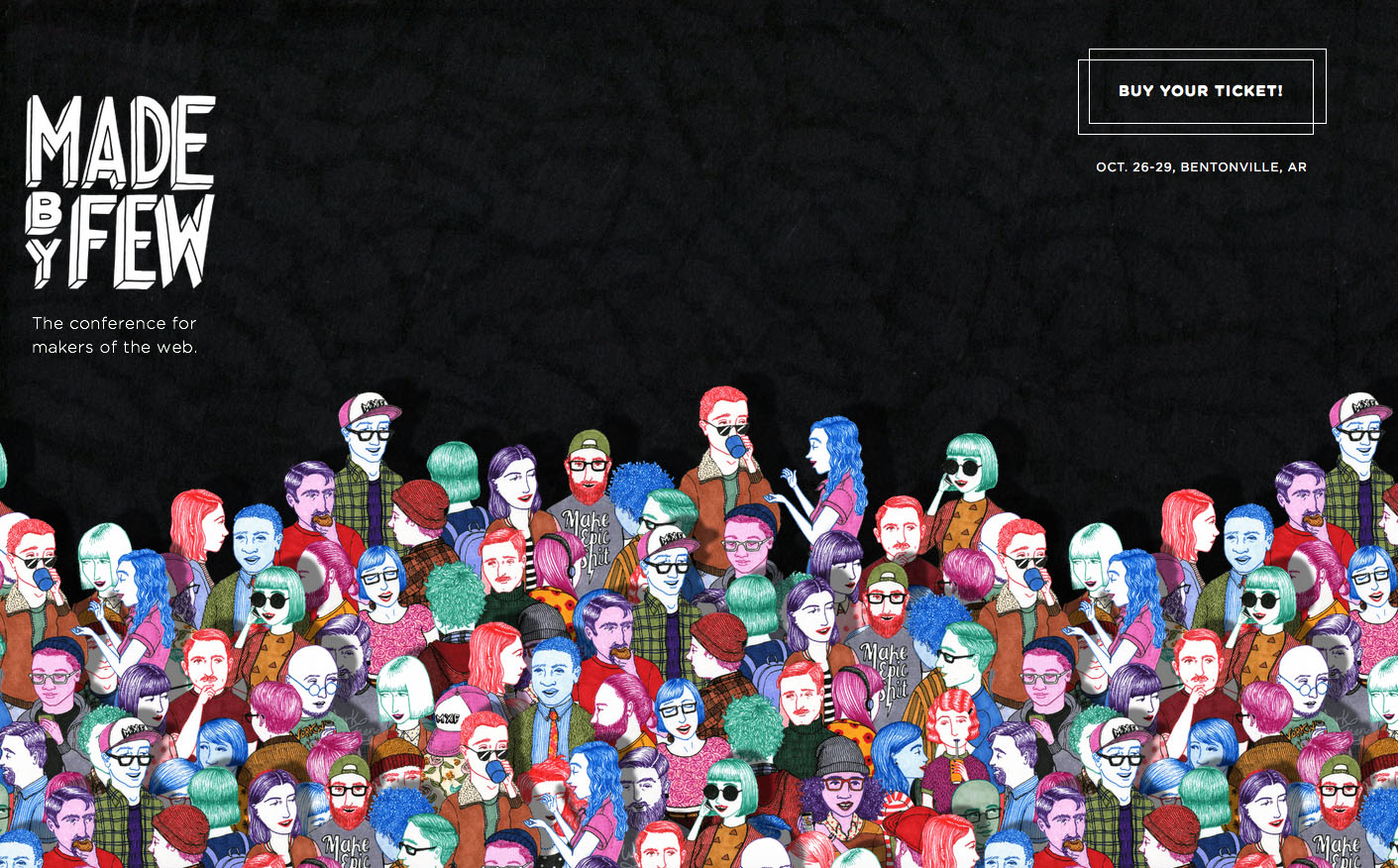
02. Made by few

Made by Few is an annual web conference hosted by Few, a design and development agency in Arkansas. Sally Nixon's detailed, bright illustrations feature in the masthead and the speaker descriptions, and it takes a moment to realise there is repetition in the crowd, because it's so subtle.
As you explore the site, there are more surprises. "At Few, we love pleasant accidents and encourage exploration," says Arlton Lowry, co-founder of Few and conference organiser. Sticking close to their philosophy of exploration, there are hidden gems scattered throughout the site (we won't give them all away, but try hitting the Konami Code!).
These fun elements give the site a lot of personality that Arlton attributes directly to the agency culture. "We believe when you provide people with an open and fun environment, there's no telling what will come of it."
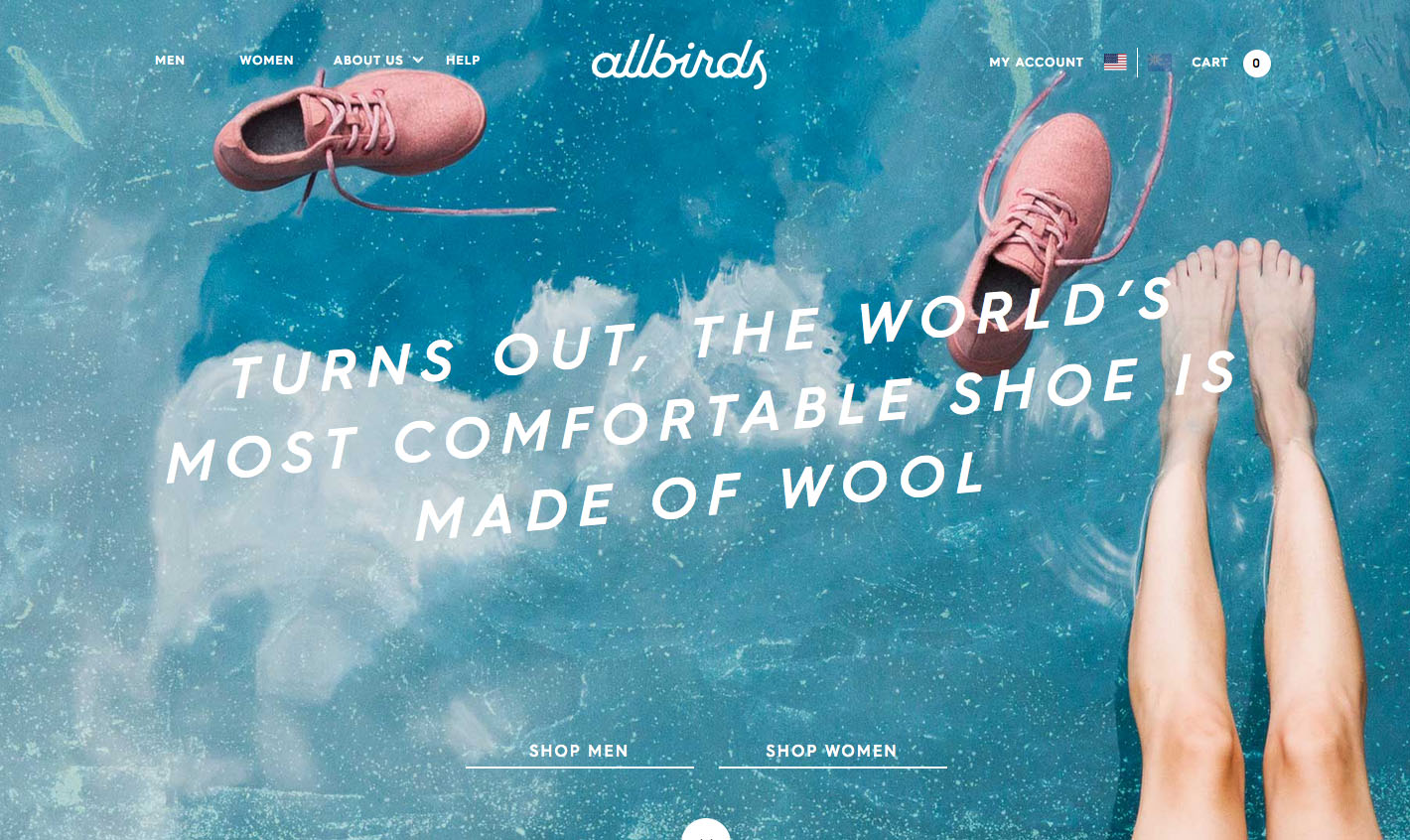
03. Allbirds

Allbirds is a sports shoe brand from the land of 29,221,344 sheep. It began when co-founder Tim Brown observed the amazing qualities of Merino wool, and wondered why it had never been used in footwear before.
The website, which has been built using Shopify, mixes lifestyle photography with illustrations. The result is a delightful experience that doesn't just tell the story behind the Allbirds, but also gives you a feel for the product itself.
"It's designed to showcase the incredible attention to detail and thought behind our product design," explains Brown on the reasoning behind the site. "We invested heavily in photography – and NYC-based kiwi photographer Henry Hargreaves – to bring the site to life and articulate our mission of making better shoes in a better way."
Both Brown and the Red Antler team talk of their extreme dedication to the UX of the site and how they leaned into the details that so often are overlooked. The mundane FAQ section is brought to life with animated GIFs, and illustration is used throughout the site as unexpected storytelling motif.

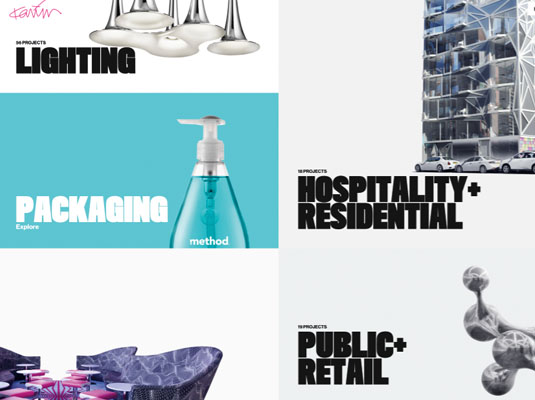
Designer Karim Rashid is as prolific as he is celebrated. With over 3,000 designs in production and work in 20 permanent collections worldwide, it is perhaps no surprise that his own website had taken a back seat for the past 10 years. Until he commissioned Anton & Irene, that is.
With its trademark embrace of engaging interactions, emotive typography and truly device-agnostic layouts, the duo has delivered a site that invites vigorous exploration. Which was, of course, the point: "Our main goal was to showcase the plethora of products and projects in a visually enticing way," say the pair on their blog.
This plethora of products also presented a challenge. How does one deliver 5,000-plus images of varying shapes and sizes in a responsive environment? The solution: a re-imagining of conventional layouts and a lo-fi approach to structuring to give a precise, flexible grid combined with bold (yet unobtrusive) typography.
Perhaps the most impressive thing about Rashid's new site is the seamless transitions between viewports. "We always design all screens simultaneously ... The moment we have an idea for a component or a layout we try it on all screens and see if it makes sense across the board."
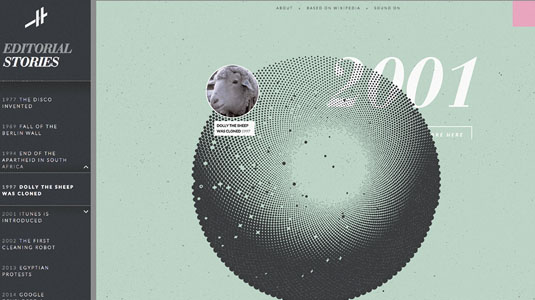
05. Histography

Histography – Israeli designer and developer Matan Stauber's final year project at Bezalel Academy of Arts and Design – is an interactive timeline spanning no fewer than 14 billion years, from the Big Bang to present day. Literally extending over the entire history of the known universe, it is an immense, interactive infographic that challenges our preconceptions of how to communicate complex subjects.
Covering topics ranging from literature and music to assassinations, inventions and religion, Histography's timeline invites us to explore events from our rich past, each dynamically pulled from Wikipedia and represented on screen as a small black dot. There are two modes: the horizontal, left-to-right view that allows the user to home in on a specific time period; or the helix-like time machine that presents a curated list of key events.
Stauber says he has always been fascinated by the idea of showing history unfold over time: "Timelines are the most popular way of visualising history, and yet I felt they where always very limited. From the beginning of this project I knew I wanted to create a timeline that is not limited to a year, decade or a period. I wanted a timeline that could contain all of history."
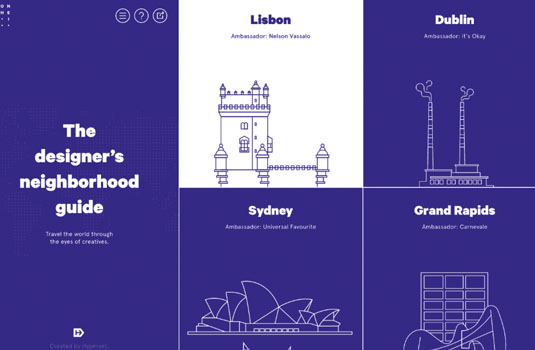
06. On the Grid

Although stressful to many, moving office can also be a great source of inspiration. When Hyperakt relocated to Gowanus, Brooklyn, the team's excitement at discovering the hidden treasures of their new surroundings led to the incarnation of On the Grid: an international neighbourhood guide, curated by designers.
The site is minimalist yet impressionable, and was "designed to be highly structured, yet playful and dynamic, just like the content on the site". The no-nonsense aesthetic shuns the typical hero image trap and makes great use of the viewport even at extreme sizes.
And then there's the attention to detail. From the animated logo to the 100 (and counting) unique city illustrations and simple animations, On the Grid clearly isn't just another lifestyle blog.
On its blog, Hyperakt explains how it wanted to create "a reliable resource that captures the true essence of the places we love, through beautiful photography, candid descriptions and design-driven curation." With more curators joining every month, On the Grid may soon come to a neighbourhood near you.
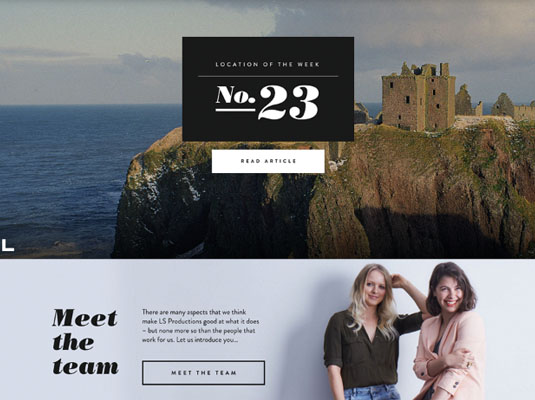
07. LS Productions

LS Productions recently broadened its horizons from sourcing great locations (under the moniker Location Scotland) to become what is now the UK's largest stills and motion service production company. Its branding and website was produced by Edinburgh agency Whitespace.
Senior designer Mike Bryant says the priority was to let the company's work do the talking: "They have such an incredible portfolio, ranging from stills to motion, that our main task was to create a structure that complemented minimal type with image." This approach is immediately evident on the homepage, which encapsulates the company's broad offering with a fitting mixture of animated typography and video.
The main technical challenges – keeping load times to a minimum and managing different crops for the high-quality imagery – were overcome by replacing higher-res images where required, and using JavaScript to dynamically manage the height and aspect ratios of images at various screen sizes.
The final result, Bryant says, is a "stripped-back site that uses modular panels, clean type and a minimal colour palette to act as a subtle backdrop for the beautiful work".
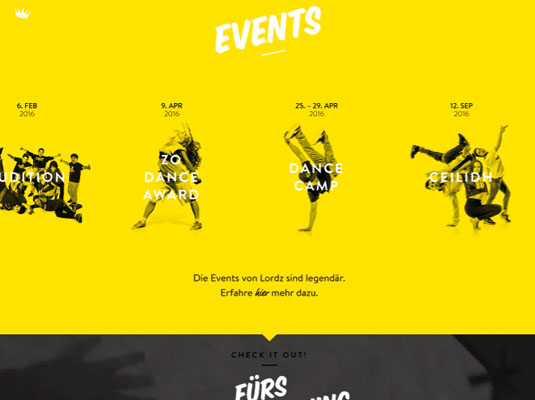
08. Lordz

"Play is older than culture, for culture... always presupposes human society, and animals have not waited for man to teach them their playing." Thus begins Johan Huizinga's Homo Ludens, where the author discusses the impact of play in society.
The element of play is one that Lordz, a dance academy based in Switzerland, takes seriously. For Lordz, dance is not just about movement; it is an art form, a playful means of cultural expression. Tasked with designing a site for the academy, Eidenbenz/Zürcher used this ethos to guide its artistic direction.
"We wanted to create something that confronts the digital experience with the very heart of Homo Ludens," explains art director and partner Daniel Zürcher. "A playful way of getting an insight into the daily practice of dancing; the movement, the feelings, and so on. To achieve this, we used the newest technology in filming, post-production and, of course, programming."
The result is quite stunning; a uniquely recognisable and inspiring site that truly captures the heart of the organisation through the use of video – a rare feat these days.
Next page: 8 more stunning examples of HTML
Current page: Page 1
Next Page Page 2
Related articles
sample website design code in html and css
Source: https://www.creativebloq.com/web-design/examples-of-html-1233547
Posted by: raysusuct.blogspot.com

0 Response to "sample website design code in html and css"
Post a Comment